淘宝店铺装修对于卖家是非常重要的,主要有电脑端和手机端店铺的装修。在这里我教给大家电脑端的淘宝店铺装修方法以及每个版块的使用方法,适合0基础的新手卖家系统的学习。
一、 了解淘宝店铺装修
淘宝给我们提供最简单的电脑版和手机端装修,我们可以自己上传图片进行装修。可以是图片也可以是代码。
二、淘宝提供店铺类别
1.扶持版旺铺
目前大部分刚开店的新手卖家的店铺都是淘宝免费提供的扶持版旺铺,该店铺介于普通店铺和标准旺铺之间,5心以下卖家可以免费使用。其装修的范围是左侧的分类模板(一般使用图片作为分类)、右侧一个淘宝自定义模块(通常大家叫促销模板)、店铺头部的店铺招牌(大家常说的店招)、具体的商品介绍页面(大家常说的宝贝描述);
2.普通店铺
目前大部分用普通店铺的都是5心以上的卖家,如果你是5心以下卖家,可以免费升级到免费的扶持版旺铺。改类型店铺可装修的范围是首页左上角的店标(店铺标志)、左侧的分类模板、首页右侧的滚动公告和宝贝描述;
3.标准版旺铺
如果你是想淘宝交了90元费用,那么你就是标准版旺铺,改店铺的装修最为齐全。有店招、宝贝分类、右侧自定义模块、左侧自定义模块、宝贝描述、批量在宝贝描述上下添加自定义描述等。
4.淘宝旺铺:每月30元,这个最近淘宝对于新手有扶持计划,这个最近开店可以省了。
所以,淘宝店铺装修是一件比较复杂和有挑战性的工作。如果你有一定图片处理、html代码基础,你可以下载网上提供的免费模板,基本上已经满足你的需求。可以装修出一个漂亮的网店
三、店铺装修流程
写给嫌店铺装修麻烦,又觉得买模版很贵更不想请美工来搞的你们。
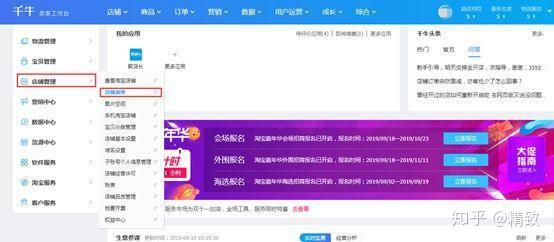
1.登录卖家中心后台点击【店铺管理】选择右侧的【店铺装修】。

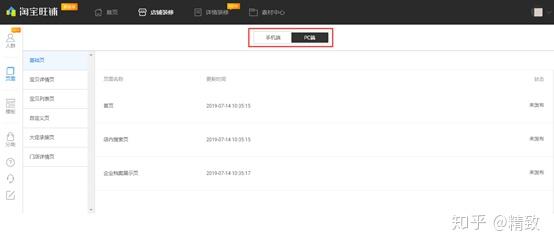
2.点击选择【PC店铺装修】。

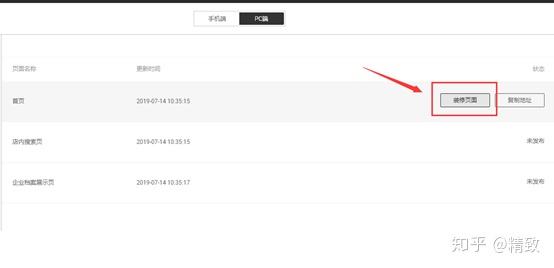
3. 鼠标放到首页里,点击【装修页面】。

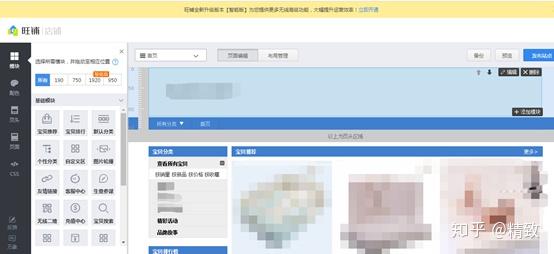
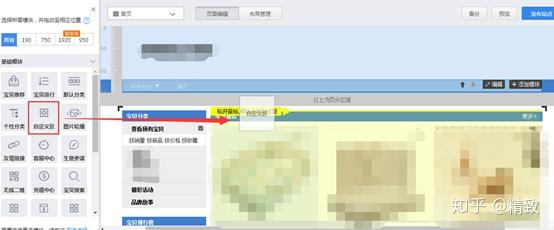
4.这里我给大家介绍重要的是板块怎么修改,选择板块会出现【删除】【编辑】【添加】模块。前面我们说到没有多人用手机端来逛淘宝,所有我们可以简单修改,如果是大店可以考虑做些海报图放上即可。

5. 一般我们选择自定义区,点击拖动到【宝贝推荐】上方进行编辑。

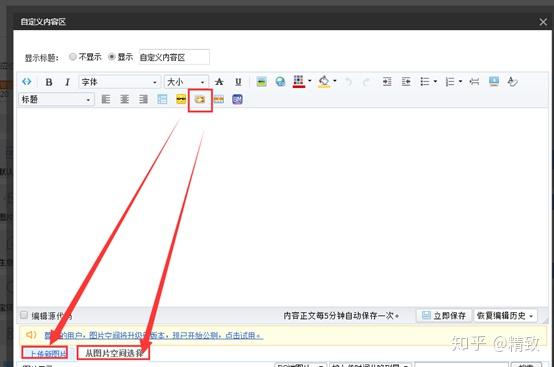
6. 点击编辑按钮,选择图片进行上传,即可。

7. 我们接着去上传一下图片轮播,图片轮播和店招差不多,我们点击右上角的编辑按钮。
8.一般用电脑逛淘宝的很少,大多数处于用手机逛淘宝,我们应该把重心放在手机端装修上。
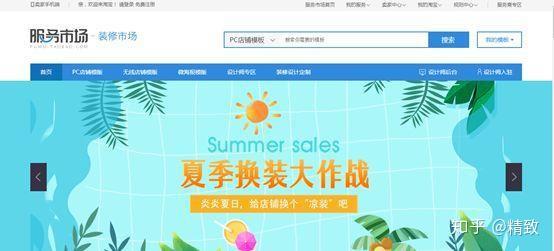
9.总之我们可以去装修市场里面找到模板,去里面找一家合适的你的风格店铺,图片另存为进行修改!链接:https://zx.taobao.com/?spm=a21e2.8237297.740263.25.5a0e7b48eLfuA6

留下两个我经常用的网站链接和两个页面的代码
1.海报图:http://www.yubaibai.com.cn/tool/qphb/
2.导航栏:http://90sheji.com/gongju/?&p=2.html
3.店铺导航栏代码:
.skin-box-bd,.skin-box-bd .menu-list,.skin-box-bd .menu-list .menu,.skin-box-bd .menu-list .menu a.link span.title,.skin-box-bd .menu-list .menu a.link,.skin-box-bd .all-cats,.skin-box-bd .all-cats a.link,.skin-box-bd .all-cats a.link span.title,.skin-box-bd .all-cats a.link i.popup-icon,.skin-box-bd .menu-list .menu a.link i.popup-icon{height:30px;line-height:30px;}.skin-box-bd{background:#000000;}.skin-box-bd .menu-list{background:none;}.skin-box-bd .menu-list .menu{border:none;background:none;}.skin-box-bd .menu-list .menu .link{background:#000000;border:none;}.skin-box-bd .menu-list .menu .link .title{color:#FFFFFF;background:none;font-size:12px;font-weight:normal;}.skin-box-bd .menu-list .menu .link:hover{background:#FF6600;}.skin-box-bd .menu-list .menu .link:hover .title{background:#FF6600;color:#FFFFFF;}.skin-box-bd .menu-list .menu-selected .link{background:#000000;}.skin-box-bd .menu-list .menu-selected .link .title{background:none;color:#FFFFFF;}.skin-box-bd .all-cats .all-cats-trigger .link{background:#000000;border:none;}.skin-box-bd .all-cats .all-cats-trigger .link .title{color:#FFFFFF;font-size:12px;font-weight:bold;border:none;}.skin-box-bd .all-cats .all-cats-trigger .link:hover{background:#FF6600;border:none;}.skin-box-bd .all-cats .all-cats-trigger .link .title:hover{color:#FFFFFF;border:none;}.popup-content{border:none;}.all-cats-popup{border:none;}.popup-inner{border:none;}.fst-cat-icon{background:none;}.has-children:hover{background:none;}.popup-inner .cats-tree{padding:0px 0px;margin:0px 0px;border:none;}.popup-inner .cats-tree .fst-cat{border:none;background:#000000;}.popup-inner .cats-tree .fst-cat:hover{background:#FF5900;}.popup-inner .cats-tree .fst-cat .cat-hd .fst-cat-name{color:#FFFFFF;font-size:12px;border:none;font-weight:normal;}.popup-inner .cats-tree .fst-cat .cat-hd .fst-cat-name:hover{color:#FFFFFF;}.popup-content .menu-popup-cats .sub-cat{background:#000000;border:none;}.popup-content .menu-popup-cats .sub-cat .cat-name{color:#FFFFFF;font-weight:normal;}.popup-content .menu-popup-cats .sub-cat .cat-name:hover{background:#FF5900;color:#FF5900;}.snd-pop-inner{padding:0px;margin:0px;background:none;height:auto;}.snd-pop-inner .fst-cat-bd{background:#000000;padding:0px;margin:0px;height:auto;border:none;}.snd-pop-inner .fst-cat-bd .snd-cat-hd{background:#000000;}.snd-pop-inner .fst-cat-bd .snd-cat-hd:hover{background:#FF5900;}.snd-cat-icon{background:none;}.snd-pop-inner .fst-cat-bd .snd-cat-name{color:#FFFFFF;font-size:12px;font-weight:normal;background:none;}.snd-pop-inner .fst-cat-bd .snd-cat-name:hover{color:#FFFFFF;background:none;}
4.店铺海报图代码
<div style="height:680px;">
<div style="left:50%;top:auto;border:none;padding:0;">
<div style="left:-960px;top:auto;border:none;padding:0;">
<a href="//shop536678392.taobao.com/?spm=a313o.7775905.1998679131.d0011.6f6f2796hZ2BU6&scene=taobao_shop" target="_blank"> <img src="//gdp.alicdn.com/imgextra/i2/3071886127/TB2_UhvXzLlJKJjSsppXXXqgFXa_!!3071886127.jpg" width="1920px" height="680px" border="0" /> </a>
</div>
</div>
</div>
 咨询邮箱:
咨询邮箱:








