【我的网页设计基础】
我是文科生!文科生!但是学过一点html、dreamweaver、photoshop,就入门水平。
【我用的工具】
1.C店的旺铺模板,星级卖家可以免费用。
2.修图软件:win7自带的画图、PS3、2013版PPT、美图秀秀
3.搜索引擎!虽然我不会的很多!但是我会搜啊!
【我的装修流程】
1.对自己的店铺特色有基本概念,高冷?活泼?清新?酷炫……
2.在网上看大量的店铺装修效果图,在TB上看大量的同类店铺首页,对有亮点的截图收藏。
3.画草图。用软件也行,用笔涂鸦也行,自己懂就好。可以先不管宝贝详情页,最紧要的是装修首页。
4.找素材,实现草图,不断调整修改。
【装修流程分解】
当时都没截图,以下基本都是文字
1.确定风格
想要打造有质感的店铺,让买家感觉到我们的产品都是有质保的品牌货,绝不是三无。
太酷炫的我也不会,纯色比较简单,修图的时候易操作,而且旺铺版本身的配色就是纯色好匹配。
2.看别人的店铺装修
这个没啥可写的,就是看看看,既可以看付费模板找灵感,也可以看别人店铺
在这个过程中,找到了几个提供免费代码,甚至一些板块的图或代码在线生成的网站。
最后我找到了不错的模板素材,包括图和代码
避免推广嫌疑,请自己搜吧,一下能出来。
3.画草图
因为没想太复杂,也不专业,就只打了腹稿(摊手……别学我)
4.做店招
定位我在网上找到的店招图片,复制一份留个底。
这图本身就是纯色,我需要做的就是抹掉不需要的文字,加上我们店铺的名称。
如果店招只有店名,直接添文字保存即可。
如果店招有滚动通知、店铺收藏等部分,店招最好保持纯背景功能,店名单独存为png,防止网页在不同分辨率的显示屏上飘移错位。
5.换背景图
我找的模板比较完整,包含了店招背景图和店铺背景图。都是纯色,直接替换了。
6.做全屏海报
网上能搜到很多全屏海报的代码,但是我怎么捣鼓都有瑕疵,就采取了曲线救国路线:
就用旺铺自带的海报滚动模块,只是把海报背景做成店铺背景一样的。
因为店铺背景是纯色的,所以更简单了,新建一张同色的画布,把海报产品抠出来放上就好了。
7.隐藏一切模块的名称
比如上新、热卖等字样,千万别用模块的显示名称,不然风格马上就回到解放前!
可以自己做图放上去,也可以像我偷懒,直接新建自定义模块写文本就行了。
——————————————————————————————————
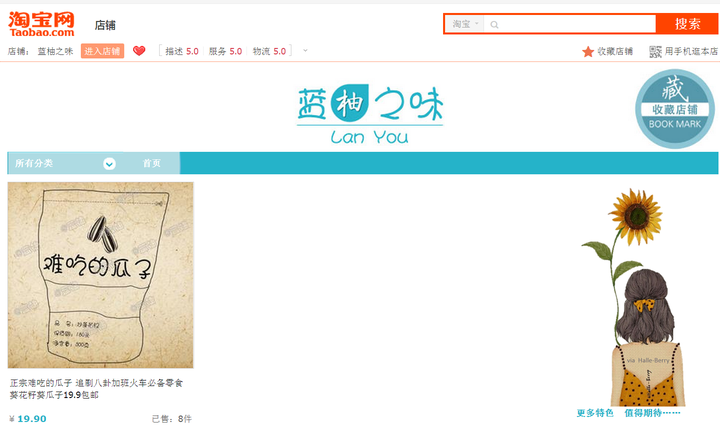
********零食店①********
主页是这样的:白色百搭

延续了上一个店铺的纯色风格,因为纯色最简单!
简而言之就一句话:一切背景色都用同一个颜色的色块填充
可填充的地方有:页头背景、页面背景
色块的尺寸比例:随意。纯色的怎么填充都是一样的
其它的代码在网上有很多,随意组合搜索,比如“导航栏css代码”“收藏店铺的链接生成”等等
充分利用搜索引擎

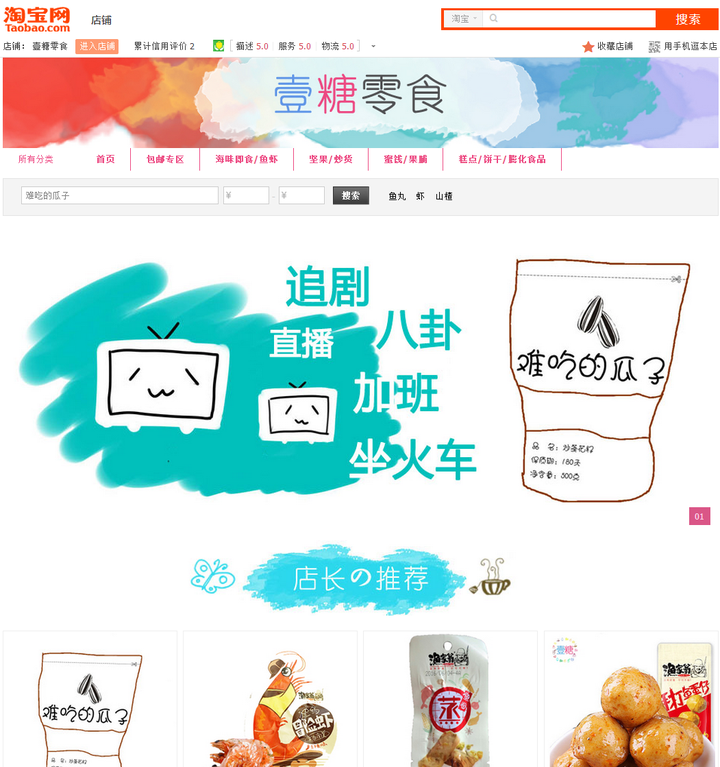
********零食店②********
开店了才知道,经营零食类的店铺要在淘宝备案认证,不然零食都只能以特产形式售卖。最后重新申请了店铺,成功备了案,PC端首页长这样

这次为了图省事,直接找了喜欢的模板进行模仿,主要模仿配色和模块,海报、店招等都是自己创作的,这次没有copy别人的
装修流程和店①的大同小异,只是在细节中有提高,以photoshop为核心工具
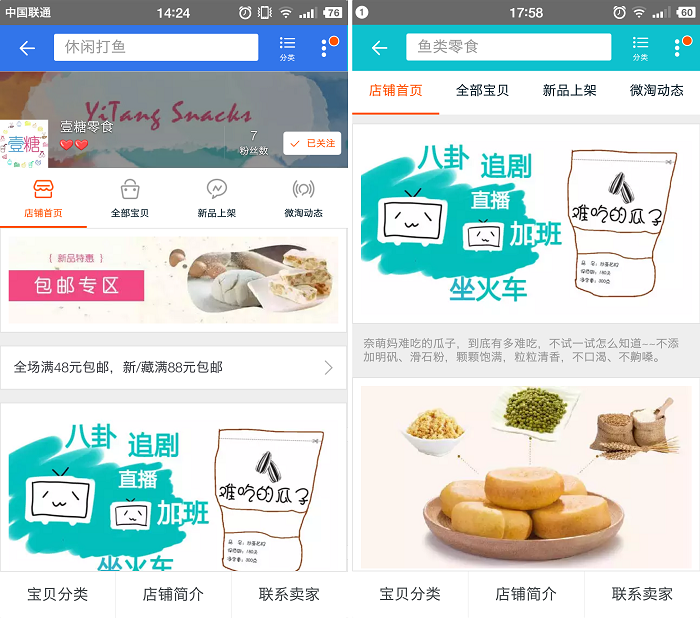
最后写点手机端的装修
手机端的访问量越来越大,手机订单差不多占到我店子微弱订单量的99%
所以对店③的手机版也花心思研究了,目前是这样的

手机端的用起来更简单明了,文字少的话最好以图片的形式展示,因为文本展示可自定义的功能太少了!文字多就以文本展示吧,不然工程浩大,也影响买家的打开页面速度。手淘上,页面打开速度很重要!
 咨询邮箱:
咨询邮箱:








