350分享淘宝装修之双层固定全屏海报的制作方法
发表日期:2020-08-31 09:55 文章编辑:350模板官网小编 浏览次数:
在淘宝店铺装修中,有一种特效非常的大气时尚,那就是双层全屏海报,其中底层是固定的,
不是随着页面的滚动而动,上层不是固定的,可以随着页面的滚动而动。
到底是什么样的效果呢?大家可以看下幅动态图:

那么如何实现这种效果呢?相信大家都已经蠢蠢欲动想要学了,
那么现在350装修平台就将详细的操作教程公布给大家。
准备素材:
1.需要一张底部的图片和一张局部透明的顶部图片。
要求底图大小是1920PX*737PX,顶图大小是1920PX*666PX。
如果没有的话您可以使用我们提供的现成的图片操作试试。
图片素材2.Dreamweaver 下载地址http://pan.baidu.com/s/1pJz68iB
特效代码:
<div data-title="www.tbzxiu.com" style="height:645px;" class="vc2018"> <div class="footer-more-trigger" style="width:auto;border:none 0;padding:0;width:1920px;height:666px;border:none;padding:0;top:auto;left:auto;"> <div class="footer-more-trigger" style="width:auto;border:none 0;padding:0;width:1920px;height:666px;left:-485px;top:auto;border:none;padding:0;overflow:hidden;"> <div class="footer-more-trigger" style="width:auto;border:none 0;padding:0;height:666px;width:1920px;top:auto;left:auto;"> <div style="background-color:transparent;background-image:url(底部图片地址);background-repeat:no-repeat;height:666px;width:1920px;background-repeat:no-repeat;background-position:center top;background-attachment:fixed;"> <div class="footer-more-trigge" style="width:auto;border:none 0;padding:0;left:0px;top:0px;width:1920px;height:666px;"> <div class="vc2018-box"> <div class="footer-more-trigger" style="z-index:99;width:auto;border:none 0;padding:0;white-space:nowrap;left:0px;top:0px;"> <div class="main"> <div> <p style="text-align:center;"> <img border="0" src="顶部图片地址"> </p> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div>
操作步骤:
在Dreamweaver(下面简称DW)中新建一个html页面,切换到代码视图,并将其中的原有代码删除。
将上面的特效代码复制到DW中,并将制作好的图片素材上传的您的淘宝图片空间,并分别获取两张图片的图片地址,分别替换掉DW里的--底部图片地址文字和顶部图片地址文字。

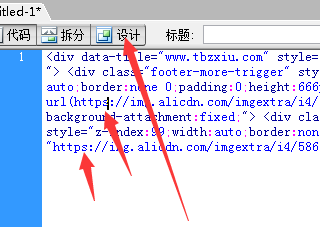
替换图片地址以后切换到设计视图,可能图片会显示不出来,这个时候注意将刚才粘贴的两张图片地址前面的https://里的s删掉就显示出来了,如图:

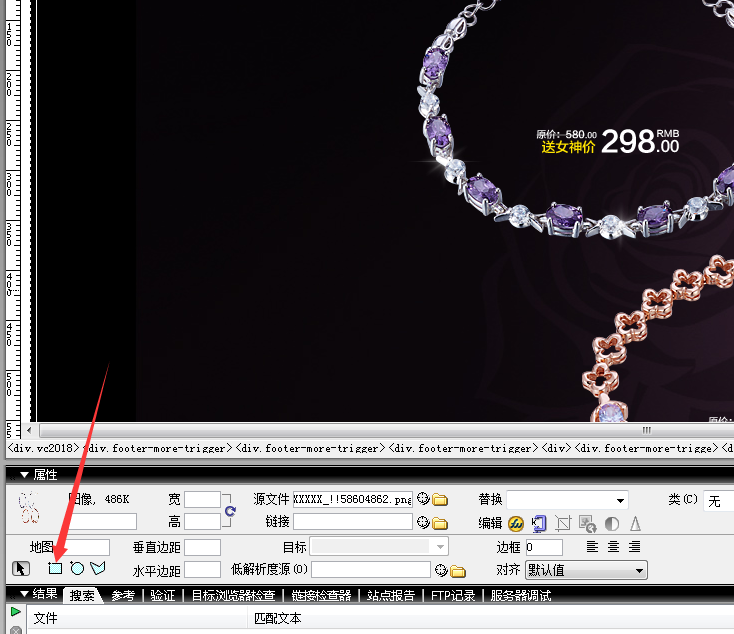
在设计视图里看到图片以后,用鼠标点下选中顶层图片,然后在最下面看到属性框,里面就有热点工具:

用鼠标点中如上图的热点工具,您可以选择矩形,圆形或者多边形任其一种,连续在图片中用鼠标按住左键画出热点区域,不过要注意的是:
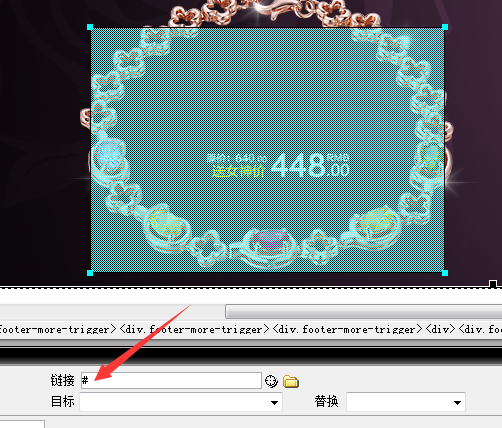
每用鼠标在图片中画出一片热点区域时,属性框里便会出现这个热点区域的属性设置信息,您需要在里面填写这个热点相应的宝贝链接。
如下图:

只有填写的链接,点击这块区域才会跳转到相应的宝贝详情页那里。
好了,制作好热点以后,在DW里返回代码视图,将里面的代码全部选中,然后复制粘贴到您的淘宝通栏自定义内容区里就可以了。
以上就是350装修平台为大家搜集整理的淘宝店装修的办法, 效果大家可以去试试哦。
标签:
如没特殊注明,文章均为350模板官网原创,转载请注明来自http://www.seo-lv.com//zxzs/987.html
 咨询邮箱:
咨询邮箱:








